尺寸说明
| 长页 | 750 * auto | 优先选择 小程序设计请选择该项 |
|---|---|---|
| 640 * auto | 较少使用、特殊要求 | |
| 全屏切换(竖屏) | 750 * 1100(1650) | 优先选择:内容安全高度 1100px,背景延长至1650px 小程序设计请选择该项 |
| 640 * 1000(1400) | 内容安全高度 1000px,背景延长至1400px | |
| 全屏切换(横屏) | 1624 * 750(920) | 适用游戏内活动,无搜索栏、地址栏等浏览器通用信息场景 |
| 1624 * 580(920) |
推荐选择:内容安全高度 580px,背景延长至920px TIPS:如产品有特殊要求,请以相应产品要求为准 |
|
| 1334 * 580(830) |
随着手机屏幕越来越大,建议废弃 内容安全高度 580px,背景延长至830px |
|
| 游戏内(优联) | 2340 * 1080(2160) | 游戏内:潘多拉/小应用 高2160为适配Ipad尺寸 |
PS:由于M端与小程序设计可以公用同一套PSD,最终需要制作为小程序时请注意告知相应前端
综述Tips:
1、设计终稿确认后,请整理PSD图层,按模块分组,不需要图层请删除。
2、交付时尽量保证PSD体积,单个PSD最大不得超过1G。
3、网页设计文字使用像素(px)单位,不使用点。
4、文字字号使用 整偶数,拒绝出现 单数或小数点。
特殊产品设计规范
| 西山居 | 移动端设计规范 |
|---|---|
| 腾讯互娱 |
QQ主题规范 单机 手Q主题设计规范文档 心悦俱乐部(模板专题) CF内嵌页(PSD宽:1240px,头图高度请控制在593px以内) |
机型尺寸枚举
| iPhone | iPhone 14plus | 1284x2778 | 屏幕尺寸6.7寸 |
|---|---|---|---|
| iPhone X | 1125x2436 | 屏幕尺寸5.8寸 | |
| iPhone 6/7/8 Plus | 1080x1920 | 屏幕尺寸5.5寸 | |
| 安卓 | 安卓全面屏 | 1080x2340 | 屏幕尺寸6.3寸 |
| 安卓刘海屏 | 1080x2280 | 屏幕尺寸6.0寸 | |
| 安卓水滴屏 | 720x1520 | 屏幕尺寸6.2寸 | |
| 平板 | 2k+超清屏 | 2560x1600 | |
| 2K超清屏,视网膜屏 | 2048x1536 | ||
| 1080P+全高清屏 | 1920x1200 | ||
| 720P+高清屏 | 1366x768 | ||
|
移动端根据机型屏幕分为:标准、短屏(海外版需求优选)、平板 建议:顶部距离80px,底下距离34px | |||
背景处理方式

字号使用说明
可以借鉴PC经验,PC通常使用的正文字体大小为12px\14px。在移动端会对设计稿中各元素做减半处理。
由此,可得到正文在移动端中应使用24px\28px 大小的字体。
减半处理的方式也使得要求页面中各元素应以偶数设计。
范文一
标题:字号36点,行距50点,样式为中等
正文:字号30点,行距50点,样式为细体
对齐方式:最后一行左对齐,左右边距:20像素

范文二
标题:字号30点,行距42点,样式为中等
正文:字号24点,行距40点,样式为细体
对齐方式:最后一行左对齐,左右边距:20像素

由此,可得到正文在移动端中应使用24px\28px 大小的字体。
减半处理的方式也使得要求页面中各元素应以偶数设计。
范文一
标题:字号36点,行距50点,样式为中等
正文:字号30点,行距50点,样式为细体
对齐方式:最后一行左对齐,左右边距:20像素

范文二
标题:字号30点,行距42点,样式为中等
正文:字号24点,行距40点,样式为细体
对齐方式:最后一行左对齐,左右边距:20像素

Tips:字号使用节制,主要字号不超过3种,字号用偶数。编辑文字最小不行小于24px。
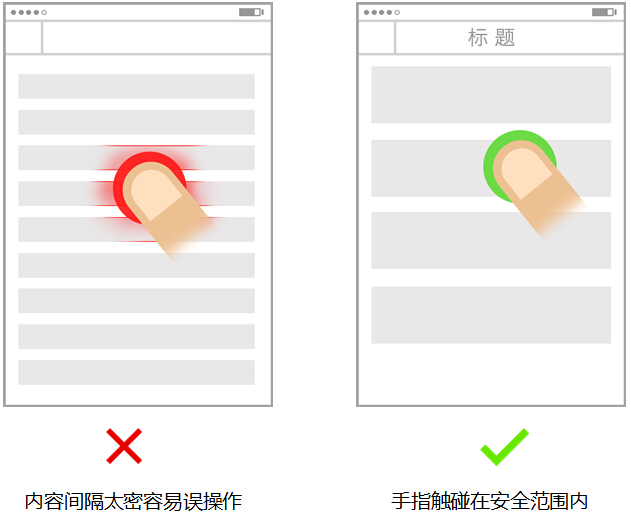
触控说明

移动端的主按钮高度大于80px,文字链接上下的间距大于80px,手指在屏幕上热区最小感应是44px。
按钮
移动端的主按钮高度大于80px,并且根据活动的需求放置在页面醒目的位置。
主按钮:560x100
次按钮:300x90

主按钮:560x100
次按钮:300x90

Tips:圆角、渐变,投影,描边(内描边)可放肆运用。画形状时记得勾选上“对齐边缘”
文字链接
文字链接不宜过小,推荐使用向右箭头、下划线、不同颜色、相关图标等方式
移动端的两个文字链上下的间距大于80像素,以防误操作。

设计稿自审方法
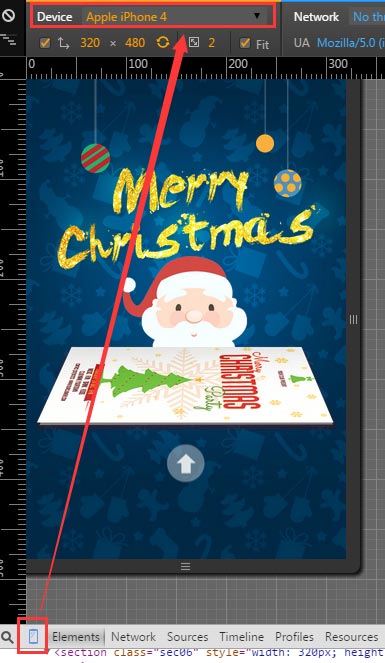
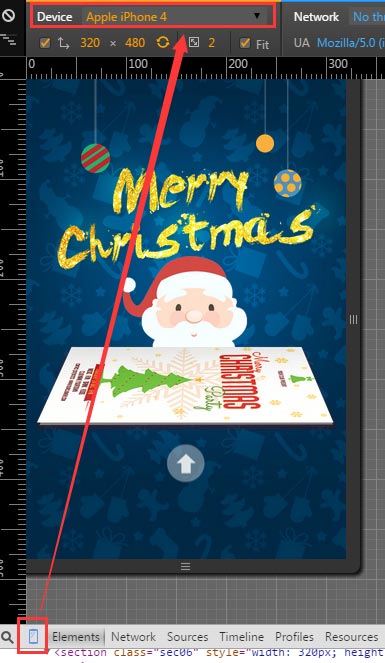
第一步、打开chorme或者360浏览器,将750宽的JPG设计稿拖入浏览器。
第二步、F12调出开发调试面板。点击手机图标。选择要查看机型效果。

第二步、F12调出开发调试面板。点击手机图标。选择要查看机型效果。

快速生成网址二维码
方法一:在线生成二维码
方法二:打开新版chorme浏览器 ----> 右键(为此页面创建二维码)