PSD文件尺寸说明
| 当前常用 | 1920 * auto | 内容安全宽度建议:1000-1400, 首屏展示内容建议高:700-750 |
|---|---|---|
| 1920 * 1080 | 一屏内容高度控制 750 以内 | |
| 2K(趋势) | 2560*1440 | 通常27寸-32寸 (一屏内容高度控制 1000 以内) |
| 4K | 3840*2160 | 通常32寸-65+、电视机 (一屏内容高度控制 1500 以内) |
综述Tips:
1、PC弹窗宽度尽量保持在800px内(宽屏2K或者4K可等比放大),高度最高不能超过一屏内容高度-100px;比如750内容高度,弹窗最高650px。
2、设计终稿确认后,请整理PSD图层,按模块分组,不需要图层请删除。
3、交付时尽量保证PSD体积,单个PSD最大不得超过1G。
4、网页设计文字使用像素(px)单位,不使用点。
5、文字字号使用 整偶数,拒绝出现 单数或小数点。
特殊产品设计规范
| 西山居 | 移动端设计规范 |
|---|---|
| 腾讯互娱 |
QQ主题规范 单机 手Q主题设计规范文档 心悦俱乐部(模板专题) CF内嵌页(PSD宽:1240px,头图高度请控制在593px以内) |
图层整理
为了方便重构师能更快捷的查找到对应内容,请设计师们对PSD图层按区块内容进行分组并对组简单命名。分组与内容一一对应。
设计定稿后,将多余不要的图层删除(请不要只是隐藏了图层,重构时通常会要去隐藏显示一些内容来提取信息,容易把不要需要的图层与重构时隐藏的混淆)。
弹出层请隐藏放到最顶层。

设计定稿后,将多余不要的图层删除(请不要只是隐藏了图层,重构时通常会要去隐藏显示一些内容来提取信息,容易把不要需要的图层与重构时隐藏的混淆)。
弹出层请隐藏放到最顶层。

导航
多页面设计时通常会有页面导航信息,请将导航的默认状态和当前状态都设计出,分放在两个文件夹组里即可。
(Tab切换功能和侧导航信息也用同样的方式放置图层的状态信息)。

(Tab切换功能和侧导航信息也用同样的方式放置图层的状态信息)。

侧导航、Tips提示信息
在页面两侧漂浮的导航或者广告尽量少用不规则形状、圆角、投影、外发光的效果。侧导航的尺寸,不要太宽或者太高,标屏的用户可能看不到,体验差。


签到功能
各种签到表格里的状态(已签到、未签到)及签到按钮状态(签到按钮、已签到过之后变灰色按钮)要注意添加上。


抽奖组件
正常的抽奖控件(目前已有的类型:圆形转盘抽奖、方形抽奖、老虎机、翻牌)为开发好的flash文件,无需再要求产品重新提动画,遇到特例时具体再与重构进行沟通。
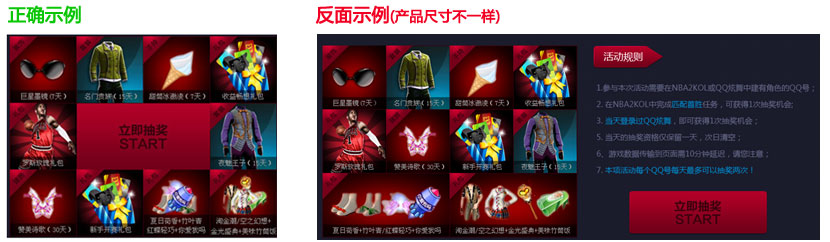
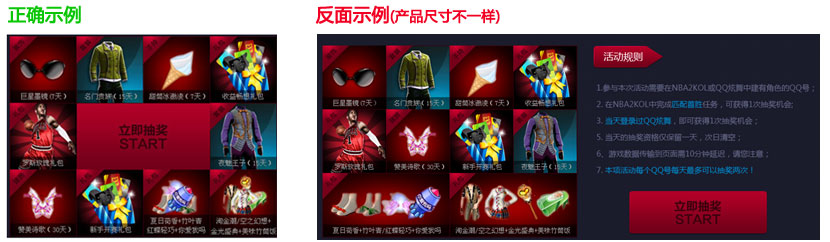
抽奖控件页面效果预览查看示例
圆形抽奖:各奖品360度等分,指针指向正上方一个奖品,注意不要把指针指在了产品间的分割线上。


抽奖控件页面效果预览查看示例
圆形抽奖:各奖品360度等分,指针指向正上方一个奖品,注意不要把指针指在了产品间的分割线上。

方形抽奖:奖品图片大小一定要保持一致。

登录功能
页面中牵涉到有关抽奖、领取、签到等开发性功能或者关系到个人帐户时,页面中一定要有登录功能(请注意不要将“登录”写成了“登陆”或者“登入”的字样)。
且登录前、登录后状态需要注意留下足够空间,目前QQ号最长的是12位数字。请注意登录后的状态,空间是否足够。
(如果页面中用的是微软雅黑的字体,登录后的宽度要再稍留宽一点,因为用户电脑上没有微软雅黑的字体时,会被默认使用宋体,宋体的文字会比雅黑占位宽一些)。
且登录前、登录后状态需要注意留下足够空间,目前QQ号最长的是12位数字。请注意登录后的状态,空间是否足够。
(如果页面中用的是微软雅黑的字体,登录后的宽度要再稍留宽一点,因为用户电脑上没有微软雅黑的字体时,会被默认使用宋体,宋体的文字会比雅黑占位宽一些)。
页面字体
可编辑性的文字有以下三种:宋体、微软雅黑、黑体。
且不带诸如浑厚、锐利这样的效果。
字号为偶数(12px \14px \16px…) 。
一般活动时间、活动规则、后期会修改的文字等都需要用可编辑性文字。
在这些可编辑性的文字上面不能加任何效果(例如:外发光、渐变、描边等)。

且不带诸如浑厚、锐利这样的效果。
字号为偶数(12px \14px \16px…) 。
一般活动时间、活动规则、后期会修改的文字等都需要用可编辑性文字。
在这些可编辑性的文字上面不能加任何效果(例如:外发光、渐变、描边等)。

表格
尽量少用圆角(实在要用圆角的弧度要小一点控制在6px以内,或者在圆角弧度范围内不出现文字或者表格线的情况),
从以下示例来看表格之间的边框线有直接触伸到圆角的地方,这样的设计重构师切圆角图片时边框之间的和边框之间的线不好定需要定好一些样式,边线上升不到圆角的地方,不做图片又和设计稿不一样。
尤其是当你的表格内容不固定需要通过开发调取内容时,开发不会给每个td来添加另外的样式,这样的圆角设计到最后还是会被直接改成直角。
重构建议要么直接用直角的表格,或者在圆角弧度内没有任何内容。


从以下示例来看表格之间的边框线有直接触伸到圆角的地方,这样的设计重构师切圆角图片时边框之间的和边框之间的线不好定需要定好一些样式,边线上升不到圆角的地方,不做图片又和设计稿不一样。
尤其是当你的表格内容不固定需要通过开发调取内容时,开发不会给每个td来添加另外的样式,这样的圆角设计到最后还是会被直接改成直角。
重构建议要么直接用直角的表格,或者在圆角弧度内没有任何内容。


弹出层
弹出层的尺寸(宽度〈1000px && 高度〈=570,这个高度尺寸主要是兼容1024X768的分辨率,现在的重构还是会要求都要兼容这个尺寸的)。
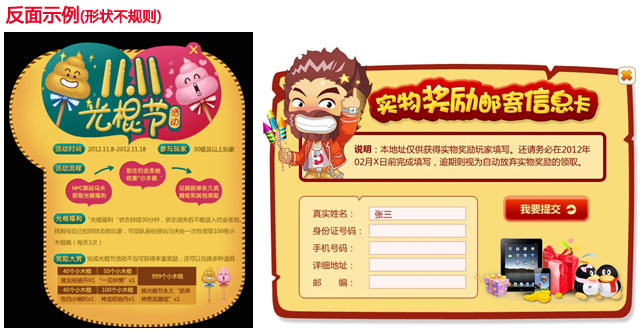
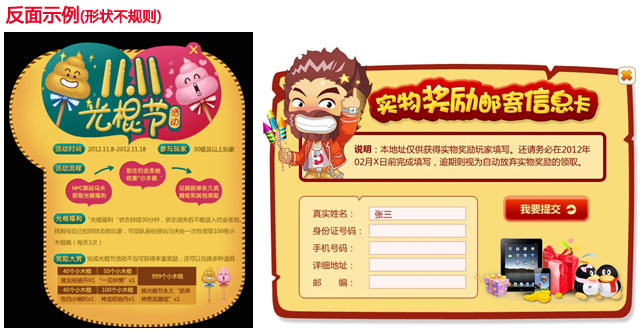
且边框尽量用规则方形,以下两个示例不规则的图形重构会大大增加处理图片的时间。重构一般会要求把不规则边框改为规则的,如果需求方有很强烈的特殊要求,请联系重构介入沟通。
当页面中有多个弹出层时,请注意弹层宽度一致,高度可自适应。


且边框尽量用规则方形,以下两个示例不规则的图形重构会大大增加处理图片的时间。重构一般会要求把不规则边框改为规则的,如果需求方有很强烈的特殊要求,请联系重构介入沟通。
当页面中有多个弹出层时,请注意弹层宽度一致,高度可自适应。


页面扩展性
通常来说页面都要求做到高度自适应,可扩展。尤其是带有较多的产品图片展示、文字可编辑、有多个内页设计等的需求,内页一定要做可扩展。
在背景的设计上就需要特别注意了。背景要可循环。
不能大面积的应用不规则图形、不能大面积的径向渐变、不任意使用涂抹效果,同时还得考虑到内容太少了的时候,不可循环的背景会不会太高,页面背景衔接不起来。


在背景的设计上就需要特别注意了。背景要可循环。
不能大面积的应用不规则图形、不能大面积的径向渐变、不任意使用涂抹效果,同时还得考虑到内容太少了的时候,不可循环的背景会不会太高,页面背景衔接不起来。


表单
所有下拉菜单、单选按钮、复选按钮、上传表单都用系统默认样式,无需设计师额外设计过。


修饰小图片
用来修饰页面的小图片使用有规律,一个区块的小图片使用尽量不影响另一个区块摆放需要有考虑到规律性,是属于哪一个区块就放到那里就好了,不跨区,也不随意乱贴小图片。


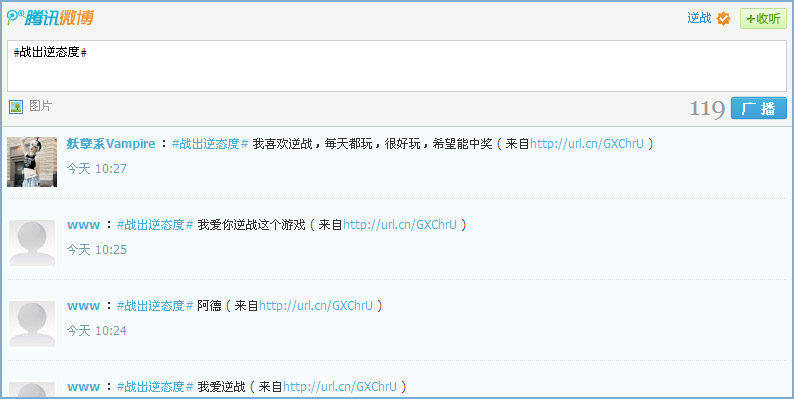
微博墙
Tips:微博墙的宽高可变,话题墙内元素及表现样式均不变(设计同学可直接截取下图示例放到页面中占位即可)
腾讯微博 页面效果可参考此页面查看示例
新浪微博 通常在“腾讯动漫”产品线要求嵌入的是新浪微博查看示例

EDM
在设计电子邮件EDM页面模板时,遵循以下潜规则,可以提高EDM的兼容性,带来更好的用户体验和营销效果


- 页面宽度在600到800px(像素)以内,长度1024px以内,其他可视情况,和需求方沟通确认。
- 使用table表格布局,不能使用外链的css样式定义文字和图片,所有样式均写在标签内。
- 可编辑的文字下面不能使用背景图片,edm不支持,只能使用纯色背景,所有带效果的设计都只能用图片实现,图片上面是不能放文字的。
- 无动态图片(gif动画)。
- 绝对不能使用js代码,所以如果edm要实现一些动态特效是不可行的。
- 不能出现“onMouseOut” “onMouseOver”,所以要实现鼠标移进,移出的效果,也不可行。

